基于 Astro.js 制作了我的新版在线简历。隆重推出:cv.skywt.cn。
为什么要用 Web 制作简历?
要制作一份能够充分自定义的简历,有很多种工具,很多种方式:
- 最简单的是直接用 Microsoft Word 编辑;
- 也可以用 Markdown 写好简历再应用模板;
- 更高端的方式是用 LaTeX 或者 Typest 这样的工具编译生成简历;
- 甚至可以用 Figma 来进行更精细的制作。
最开始我打算用 LaTeX 编写简历,在 Overleaf 上也能找到不错的模板。然而从成功地使用模板,到随心所欲地自定义模板,这个学习曲线不是一般地陡峭。
后来看到了关于 Typest 的安利,号称能替代 LaTeX。于是尝试了一下 Typest。然而这一套新的语法和 LaTeX 一样上手门槛高,劝退了我。
仔细想想,本质上这些工具都是一种「描述简历内容的语言」而已。使用这些工具创造简历的过程,实际上是在向计算机描述我们想要看到的简历的过程。那么,作为一名前端开发者,我最熟悉的「语言」是什么呢?答案当然是 Web 的技术栈。(实际上,在使用 LaTeX 的时候,我经常会想:「如果能用 CSS 来写样式就好了……」)
上周的《Weekly #14:做 PPT 相比 coding 的痛苦之处》里也提到,例如 PPT 这样的工具的表达能力就是不如代码的。擅长 coding 的人用起这些工具来十分痛苦……
于是我选用了 Astro、Tailwind 这一套技术栈制作了这个简历系统。
使用指南
这是我为自己制作的简历。开源在 GitHub:WebCV。如果你也喜欢,可以 fork 并轻易地填充你自己的内容。
如果需要导出 PDF,可以使用浏览器的「打印」功能。
简历结构
每一份简历分为一个 header 和若干 section。
Header 部分显示个人信息,包括姓名、电话、邮箱、照片等。
每个 section 是简历的一个板块,包含标题(如「教育经历」)和若干 project。
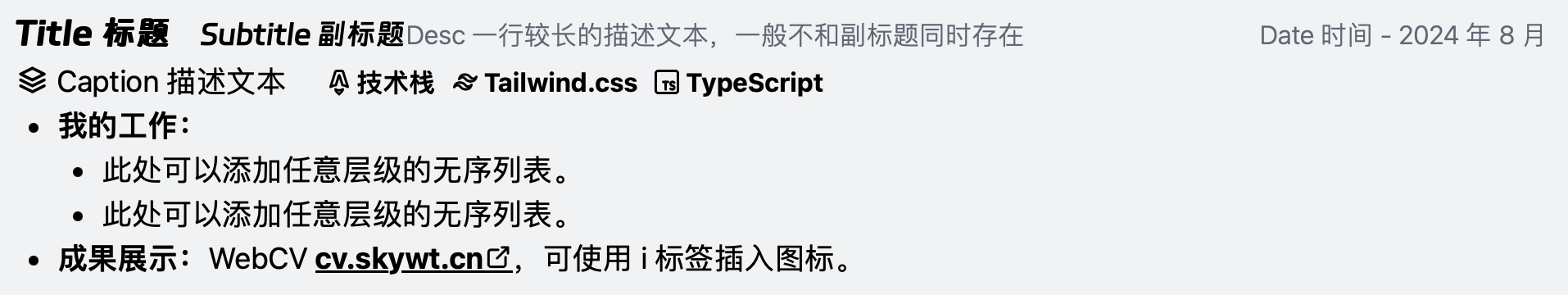
每个 project 可以是一段教育经历、实习经历、项目经历、获奖经历、校园经历等。基本结构如下图:

其中 title、subtitle、desc、date、caption、techs、items 的内容都可在下述的配置文件中配置。
表格 table 的结构比较特殊,包含 N 行、M 列、NM 个单元格,每个格子包含若干行,每行是一些技术栈的展示。具体结构可查看下述配置文件。
简历配置
对一份简历的描述,称为一个「配置文件」,是一个 YAML 格式的文件,在项目的 src/content/cv/ 目录下。部署网站后,访问对应文件名的路径,即可查看对应简历。
例如,在该目录下放置 example.yml 配置文件,则部署网站后访问 /example 即可查看该简历。
内容可参考我当前的简历配置文件:general.yml。
关于设计
图标库 tabler
展现某个项目的技术栈的时候,如果能在对应的技术(比如 React.js)前展示一个小图标,那肯定很酷!
我找到了一个包含大量库和框架的图标库:Tabler Icons。它有很多前端框架的图标,React、Next、Vue、Nuxt 甚至 Astro,但是后端的库和框架图标是一个都没有……所以我的简历里后端的框架或库都找了一些抽象的图标来表示。
可以在 Tabler Icons 官网找到所有支持的图标。
字体选用
对于含有大量文字的排版,留给平面设计的空间并不多,字体的选择就至关重要,这甚至直接决定了页面的整体风格。
一直以来我都比较喜欢 serif 字体,比如博客和上一版简历用的都是思源宋体。这种字体统一、文艺、正式,并且可以方便地作为 Web 字体。通过这种字体,能够很好地传达一种「性格」,也就是《Refactoring UI》里说的 personality。然而,在仔细端详我的简历之后,我突然觉得:我想传达的性格不应该是这样的。我不想要这么正式古板,不想要这么文艺复古和多愁善感。我希望传达的是科技感、年轻、热情和热爱。
然而,普通的 sans 字体都太普通了,很难表达出我想要的感觉。不管是苹方、方正还是思源,用在简历里都显得特别廉价,一点都不 impressive。
在某厂实习期间,看到的一款字体似乎比较符合我想要传达的性格:钉钉进步体。这个字体有个性却不花哨,介于艺术字体和 sans 字体之间,非常适合用在简历里。当然,这种字体只适合用作标题,正文部分我还是用了 Google 的思源黑体。这样的字体组合,能够很好地传达出我想表达的气质。
其他优化
相比 WebCV 1.0,本次还有如下更新:
- 兼容了 Darkmode,和博客访问体验一致。
- 兼容移动端访问(虽然目前效果并不理想)。
尾声
我觉得一份简历能代表我,至少求职简历能代表我的事业追求。所以我希望它传达出我的某种 personality。这种信息不仅是通过内容传达的,也是通过形式传达的(比如排版、配色、字体)。
希望你能 get 到 😉。